PARRAFOS GRAFICOS
Definición. En la composición seguida, la primera línea de todo párrafo comienza ordinariamente más adentro que las restantes; el blanco con que se hace esta entrada se denomina sangría.
La sangría cambia según el cuerpo y medida de la línea. En las medidas menores de 14 cíceros se sangra a cuadratín; hasta 20 cíceros, a cuadratín y medio; y en las sucesivas, a dos cuadratines.
Esta regla se debe observar no sólo en el primer párrafo de la composición, sino en todo punto y aparte. Modernamente no se sangra nunca a más de cuadratín y medio, si bien en ciertos trabajos de fantasía le dan de entrada algunos hasta la mitad de la línea.
Cuando en la composición se encuentra una serie de párrafos con numeración ordinal, se aumentará a cada uno medio cuadratín más de entrada; y si de éstos se derivaran otros apartados, se pondrá a cada uno de estos un nuevo medio cuadratín.
Reglas para las líneas cortas. Respecto a las líneas cortas se deben observar las reglas siguientes:
1ª. El texto de la línea corta ha de ocupar más espacio que la sangría.
2ª. El blanco que queda al final de la línea corta ha de ser, por lo menos, igual a la sangría de entrada; de ser menor, es preferible recorrer alguna sílaba a fin de hacer líneas completas.
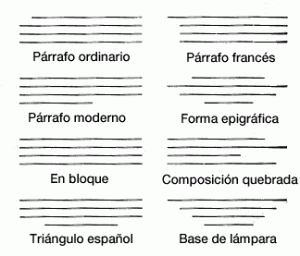
Además del párrafo ordinario con la primera línea sangrada, se emplea el párrafo francés que consiste en sangrar todas las líneas menos la primera, y el párrafo moderno, que no usa la sangría y deja la última línea corta tirada hacia la izquierda.
En las composiciones especiales o complejas se emplean otras disposiciones: epigráfica o de líneas centradas, en bloque o de líneas exactamente iguales, quebrada o de líneas uniformes por el lado izquierdo dejando el derecho desigual o viceversa, en triángulo español o de líneas llenas dejando la última centrada, en base de lámpara o de líneas decrecientes…
En el párrafo ordinario a veces se coloca en lugar de la sangría una pequeña viñeta o asterisco. También se acostumbra poner toda la composición seguida y sin sangría, separando los períodos principales con una pieza geométrica: un rombo, un círculo, etc., o con una inicial llamativa del cuerpo que admita el interlineado, impresa si es posible, en color diferente.
Interlíneas combinadas. Cuando no hay o escasean las interlíneas de la medida a que se compone, se suplirá la falta combinando interlíneas menores que den el largo deseado. En este caso se evitará hacer en cada línea la misma combinación, y así se dará mayor consistencia al paquete.
Si por ejemplo, hubiera que componer a la medida 23 y se careciera de interlíneas de esta medida, podría hacerse alguna de las combinaciones siguientes: Una interlínea de 15 con otra de 8; una interlínea de 8 con otra de 15, y así sucesivamente toda la composición.
A la izquierda sangrías en párrafos y apartados y
a la derecha interlíneas combinadas
Composición desinterlineada. Cuando sea necesario que la composición ocupe menos lugar, se prescinde entonces de las interlíneas; a esto se llama composición desinterlineada.
Para esta clase de composición se suele utilizar el sacalíneas, que consiste en un filete con dos salientes en sus extremos superiores, que facilitan su manejo.
En la composición desinterlineada se comienza colocando una interlínea en el componedor, sobre ella se compone la línea, se coloca enseguida el sacalíneas y sobre él se compone la segunda línea; y sacando el sacalíneas, se vuelve a poner encima de la última línea compuesta, operación que se repite hasta llenar el componedor.
Al vaciar el componedor, para mayor facilidad, se pondrá una interlínea sobre el último renglón.
En los paquetes de composición desinterlineada es muy conveniente dejar de trecho en trecho una interlínea, que ya el compaginador se encargará luego de quitar. Con esto se evita el que puedan empastelarse fácilmente los paquetes.
La sangría cambia según el cuerpo y medida de la línea. En las medidas menores de 14 cíceros se sangra a cuadratín; hasta 20 cíceros, a cuadratín y medio; y en las sucesivas, a dos cuadratines.
Esta regla se debe observar no sólo en el primer párrafo de la composición, sino en todo punto y aparte. Modernamente no se sangra nunca a más de cuadratín y medio, si bien en ciertos trabajos de fantasía le dan de entrada algunos hasta la mitad de la línea.
Cuando en la composición se encuentra una serie de párrafos con numeración ordinal, se aumentará a cada uno medio cuadratín más de entrada; y si de éstos se derivaran otros apartados, se pondrá a cada uno de estos un nuevo medio cuadratín.
Reglas para las líneas cortas. Respecto a las líneas cortas se deben observar las reglas siguientes:
1ª. El texto de la línea corta ha de ocupar más espacio que la sangría.
2ª. El blanco que queda al final de la línea corta ha de ser, por lo menos, igual a la sangría de entrada; de ser menor, es preferible recorrer alguna sílaba a fin de hacer líneas completas.
CLASES DE PARRAFOS.
Además del párrafo ordinario con la primera línea sangrada, se emplea el párrafo francés que consiste en sangrar todas las líneas menos la primera, y el párrafo moderno, que no usa la sangría y deja la última línea corta tirada hacia la izquierda.
En las composiciones especiales o complejas se emplean otras disposiciones: epigráfica o de líneas centradas, en bloque o de líneas exactamente iguales, quebrada o de líneas uniformes por el lado izquierdo dejando el derecho desigual o viceversa, en triángulo español o de líneas llenas dejando la última centrada, en base de lámpara o de líneas decrecientes…
En el párrafo ordinario a veces se coloca en lugar de la sangría una pequeña viñeta o asterisco. También se acostumbra poner toda la composición seguida y sin sangría, separando los períodos principales con una pieza geométrica: un rombo, un círculo, etc., o con una inicial llamativa del cuerpo que admita el interlineado, impresa si es posible, en color diferente.
Interlíneas combinadas. Cuando no hay o escasean las interlíneas de la medida a que se compone, se suplirá la falta combinando interlíneas menores que den el largo deseado. En este caso se evitará hacer en cada línea la misma combinación, y así se dará mayor consistencia al paquete.
Si por ejemplo, hubiera que componer a la medida 23 y se careciera de interlíneas de esta medida, podría hacerse alguna de las combinaciones siguientes: Una interlínea de 15 con otra de 8; una interlínea de 8 con otra de 15, y así sucesivamente toda la composición.
A la izquierda sangrías en párrafos y apartados y
a la derecha interlíneas combinadas
Composición desinterlineada. Cuando sea necesario que la composición ocupe menos lugar, se prescinde entonces de las interlíneas; a esto se llama composición desinterlineada.
Para esta clase de composición se suele utilizar el sacalíneas, que consiste en un filete con dos salientes en sus extremos superiores, que facilitan su manejo.
En la composición desinterlineada se comienza colocando una interlínea en el componedor, sobre ella se compone la línea, se coloca enseguida el sacalíneas y sobre él se compone la segunda línea; y sacando el sacalíneas, se vuelve a poner encima de la última línea compuesta, operación que se repite hasta llenar el componedor.
Al vaciar el componedor, para mayor facilidad, se pondrá una interlínea sobre el último renglón.
En los paquetes de composición desinterlineada es muy conveniente dejar de trecho en trecho una interlínea, que ya el compaginador se encargará luego de quitar. Con esto se evita el que puedan empastelarse fácilmente los paquetes.